
A step-by-step guide to my website design project timeline
Most web designers take months to build and launch a website. My average is three weeks. Since launching my first WordPress site in 2012, I’ve been refining my web development process to make it as efficient and effective as possible. But there are still several steps involved.
In this article, I’ll outline all the steps involved in my approach to building websites, from start to finish, and provide a detailed website design project timeline to help you understand exactly what to expect when we work together. Whether you’re considering a new website or just curious about the process, this guide is here to provide you with a detailed picture of what’s involved.
The DIG Process

Understanding your business and creating our north star
Every successful website starts with a solid foundation. For us, that foundation is the DIG—a deep dive into your business during a recorded interview. This is where I learn about your values, challenges, and vision, and document them in your DIG (Digital Impact Guide). One week after our interview, we’ll review the DIG doc together to ensure every web design decision supports your “north star” purpose.
The DIG is it’s own service, separate from the Build-Out, but the cost of the DIG will be applied to your Build-Out cost if you decide to move forward.
The DIG takes 3 hours of your time, max.
The Website Build-Out Process

Ready to move forward? Let’s get out our calendars.
We need to schedule the Build-Out days and the Kickoff meeting. First we’ll schedule the Build-Out days – typically two days of your time, four hours each (depending on scope and schedule) where we’ll review, edit, update and launch your new website.
Then we’ll schedule the Kickoff meeting – typically around 2 weeks prior to the Build-Out days. This requires one hour of your time.
Once we have those dates on our calendars, I’ll send you an invoice for a deposit, an onboarding form to collect information, and a shared drive for you to provide me with all of the assets you may have: logos, photos, images, video – whatever you have that will help me to design the site. What you don’t have, we’ll have to create, all depending on what was laid out in the DIG.
The kick-off meeting
Two weeks before our Build-Out days, we’ll have a one-hour kickoff meeting to review your design assets, marketing materials, and more. We’ll also look at and discuss some other websites to hone in a little more on your likes and dislikes. This meeting ensures I grasp every detail necessary to create a website that truly represents your business.
We’re not trying to reinvent the wheel here. If you have existing marketing materials that you are actively using, I need to make sure we stay on brand.
Building the website: turning your vision into reality
Now it’s time for me to focus 100% on your project. I’ll start by crafting copy, exploring fonts and colors, creating mood boards and experimenting with design layouts. Then I’ll start putting it all together using mainly WordPress and Elementor. I’ll create all of the pages and build out any custom functionality, such as forms, search index, templated portfolio pages, email signup forms, etc – using the DIG as my guide.
I’ll get this all done in 2-4 weeks, depending on the scope of the project, and have it ready for us to work on during our collaborative Build-Out days.

Time to collaborate and make it just right
The Build-Out days are big days. They are exciting and fun, but intensive. We’ll start with the reveal of what I’ve built so far. Then we’ll work together to get the site to a place that’s what we planned out in the DIG, that your customers will love, and that you’re really proud of. We’ll review every page on your website, every image, every line of text, to ensure it’s correct and on-brand. Once we’ve got everything just right, we’ll launch.
Launching your new website!
We’ll launch the site at the end of that second day. Launching involves updating your DNS record to point your domain name to the new website. After that’s done I’ll sets up Google Analytics and Google Search Console for you, take care of a few technical details, and we’ll be done for the day.
But it’s not over! I’ll share a detailed document with you that goes over everything about how the site is set up. We’ll schedule training for you or your staff to learn how to make updates on your own if you want.

And you will have done it! Without a long drawn out process, but one that keeps the momentum and creativity flowing to get the best results.
Website Hosting, Maintenance and Continued Support
Included with your website package is one year of web hosting and maintenance. Which means I will keep your site safe and secure, backed up daily, and more. After that year is over you’ll get a renewal notice and invoice to continue this service if you’d like.
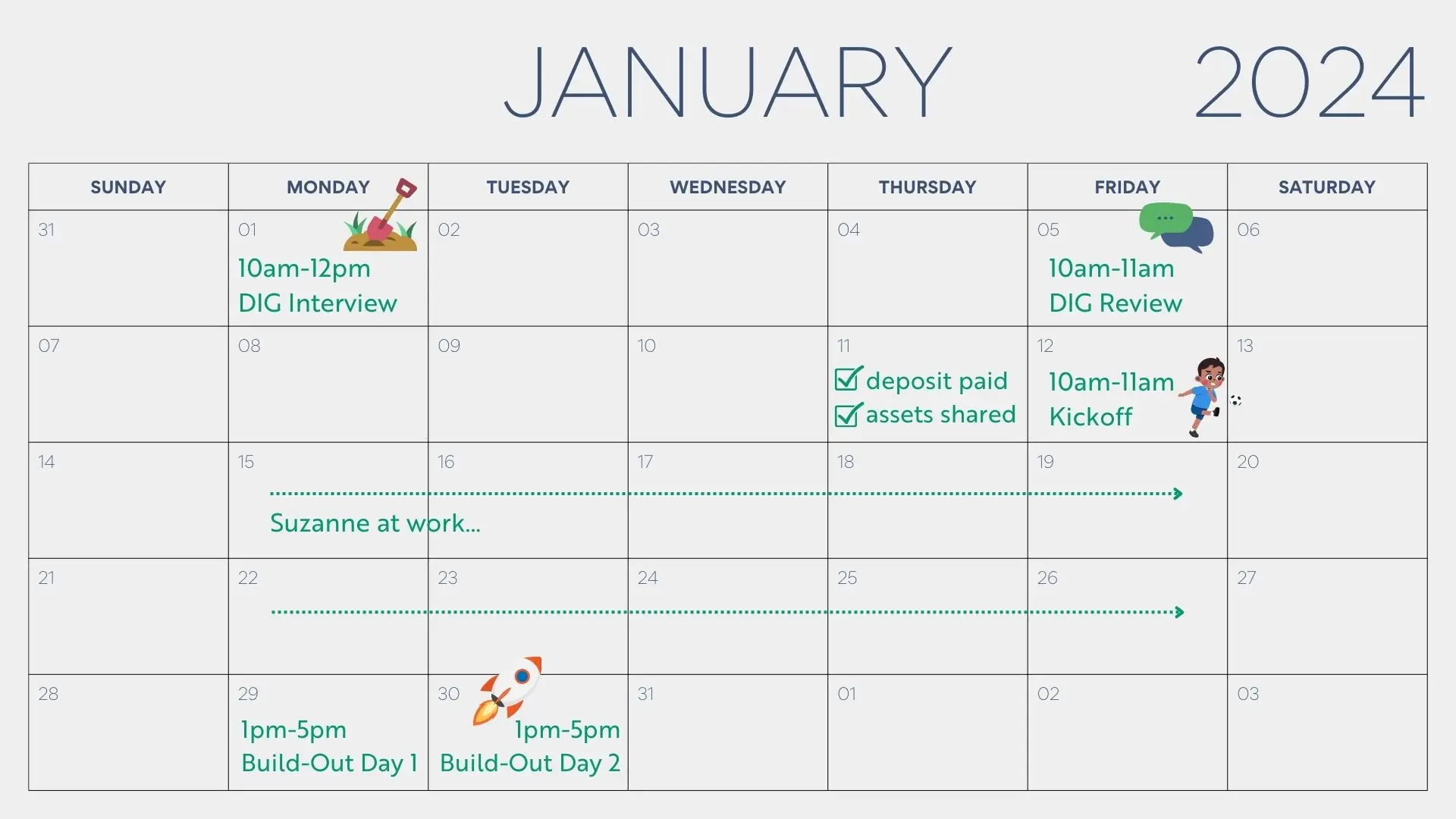
Here is an example of what the Website Design Project timeline could look like:

A collaborative and efficient timeline for building your new website
By following this structured website design project timeline, you’ll experience a collaborative and efficient process that results in a website you’ll be proud of. It will ensure that your project stays on track and meets all your needs. Best of all, your website will be a genuine reflection of who you are and support the success of your small business or non-profit.